Wait, let me guess. You don’t think you need some fancy schmancy mobile website. Your website works just fine from a mobile phone, thank you very much. You can even see the whole thing if you just zoom in a few times by spreading your fingers!
Well, how’s that going for you?
I’ll tell you how it’s going. It’s going something like this:
Hi there. I’m a potential customer.
I’m not at home right now. But I am interested in learning more about you. I think I’ll take a look at your website.
Can you tell me more about the products you offer? I only have a minute.
Wait, I have to click on this teeny-tiny link crammed next to these fourteen other teeny-tiny links?
I think I’ll just call you instead, if I can just find your phone number… Oh, there it is!
But when I press it, it doesn’t automatically dial? What, am I supposed to memorize it to type it into my phone?
You know what, never mind. I really don’t have time for this!
Yeah, that’s what I thought. Your mobile website sucks. Now what are you going to do about it?
May I suggest – fixing it?
mobile friendly vs. mobile optimized
Here’s the thing. Bad mobile sites happen to good companies. Usually because they don’t understand the difference between a mobile friendly and a mobile optimized site.
So what is the difference?
(I’ll give you a hint: it’s not just the ability to access a website from a smart phone.)
Most websites are mobile friendly, meaning you can physically view them from your mobile device. But you’ve probably noticed that many sites don’t look right; the text, pictures, and links were designed to fit an average computer’s screen (which is like, twelve times bigger than your mobile screen).
Alternatively, a mobile optimized website is a site that has been designed specifically for the size of a mobile device and the needs of its mobile user. The text and pictures are larger and simpler. Links are often displayed as vertically stacked buttons. And here’s an important feature: they load quickly!
people like mobile
As a sales manager, CEO, or marketing executive, having a mobile optimized website is one of the best things you can do for your potential customers.
website is one of the best things you can do for your potential customers.
You see, whether you’ve planned on it or not, people are going to access your site on-the-go. While they are waiting in a line, stopped at a red light, or sitting at their desk at work. You can call it multi-tasking or wasting time, but either way, it’s going to happen.
How can I be so sure?
Mobile internet access is growing rapidly.
In their July 2011 Smartphone Adoption and Usage Report, The Pew Internet Project found that 83% of American adults have a cell phone and a full 42% of those have a smartphone. And 87% of smartphone users access the internet from their phones.
who are these people?
These are the people you are most likely to do business with – the young, urban, educated, and affluent.
Pew found that smartphone adoption was much higher for some groups, such as the young (under 49), well-educated, or urban/suburban residents. Income is highly correlated to smartphone adoption. A full 59% of those with an income of over $75,000 have a smart phone, but even households with incomes of $30,000 or less had smartphone use equal to the national average.
Still think mobile sites are just fancy schmancy? (Hmmm?)
So, how can you give mobile users a positive experience?
it’s all about user experience
User experience is like customer service for the internet.
If your customer has a bad experience in your store, they will remember it. Likewise, if your customer has a bad experience on your website, they’ll remember that, too. Luckily, the inverse is also true. Give them a good experience and it will leave a positive impression.
So how do you keep people happy online? When designing a mobile site, it’s your job to figure out what the user is looking for and to give it to them as easily and quickly as possible.
learn from good sites
Here are 4 key considerations about designing for mobile devices.
1. Focus on Core Features.
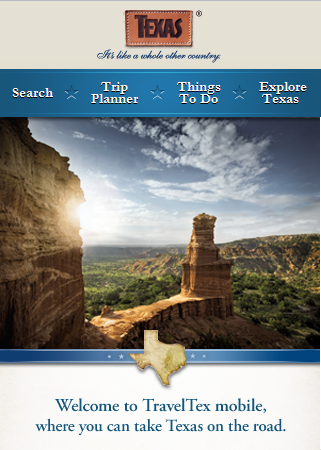
Smaller screens mean there is less information you should include on your main page. So, focus on the core functions of your site. What exactly is your user trying to do? Travel Texas has made it easy to plan a trip or look at things to do.
2. Make Links Easy.
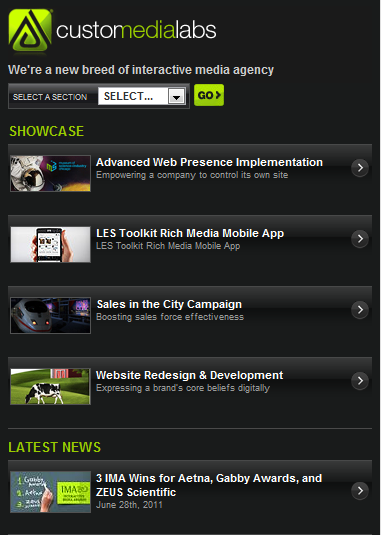
Another problem with smaller screen sizes is that links get cluttered and can be difficult to click. Vertically stacked, large buttons make it easier for the user to click. Drop down menus can be converted to pop-up in the window to make an easy selection. customedialabs uses large, vertically stacked links and displays a pop-out selection menu.
3. Minimize Load time.
People get frustrated when they are sitting at their desks waiting for a website to load. When they are on-the-go, their impatience skyrockets. Not only does a slow load time kill their mood, but it can kill their wallet (by using more bandwidth) and their batteries, as well!
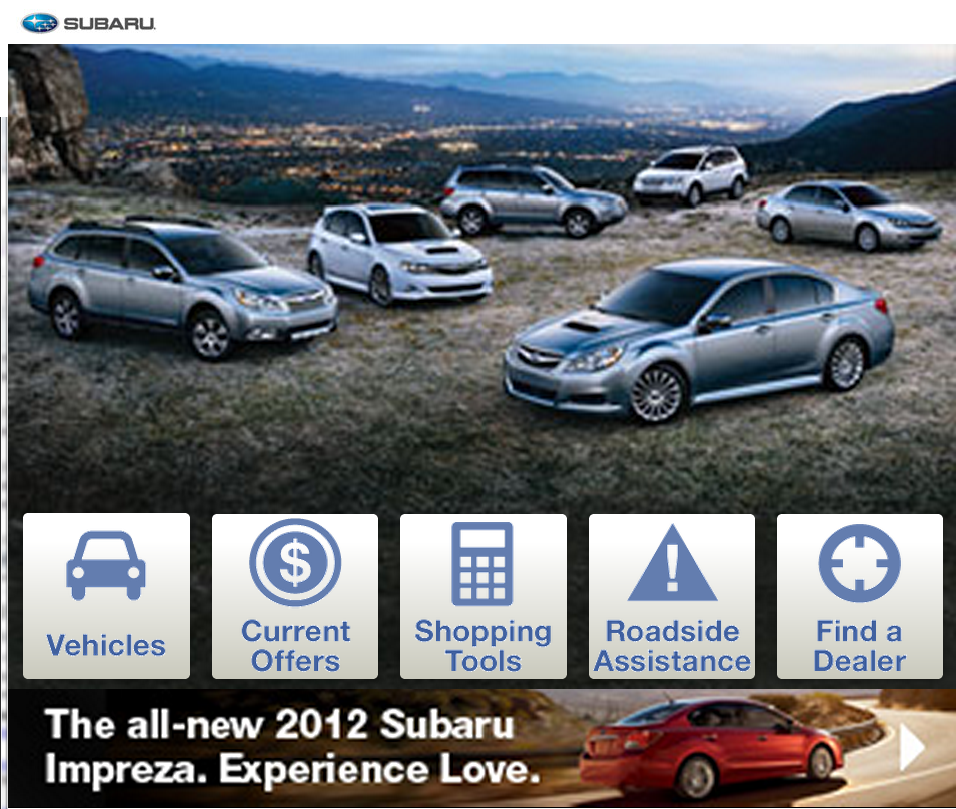
Minimizing load time doesn’t mean you necessarily have to stick to text only. Subaru managed to cram a lot of images into their mobile site and still have a fast load time.
4. Use Special Features.
Smart phones are filled with all kinds of cool features like cameras, orientation flipping, and geo-location. So, use them! For example, if you are a retail store, use geo-location instead of having the user type in a zip code or address. Walgreens is one example of a store that uses geo-location to find a store or clinic near you.
lost opportunities
If your company’s mobile website sucks – please fix it!
Instead of viewing it as an obstacle to success, view it as a challenge to learn more about your mobile customers and to create a unique experience just for them.
Trust me, they’ll appreciate it.
If you have any questions or want specific advice, give us a comment, tweet or phone call – we’ll be glad to help!




COMMENTS